Data de publicação
2024/2025
Meu papel
ui designer

Time
Yuri Andrei
Ferramentas
Figma, Figjam, Zeplin


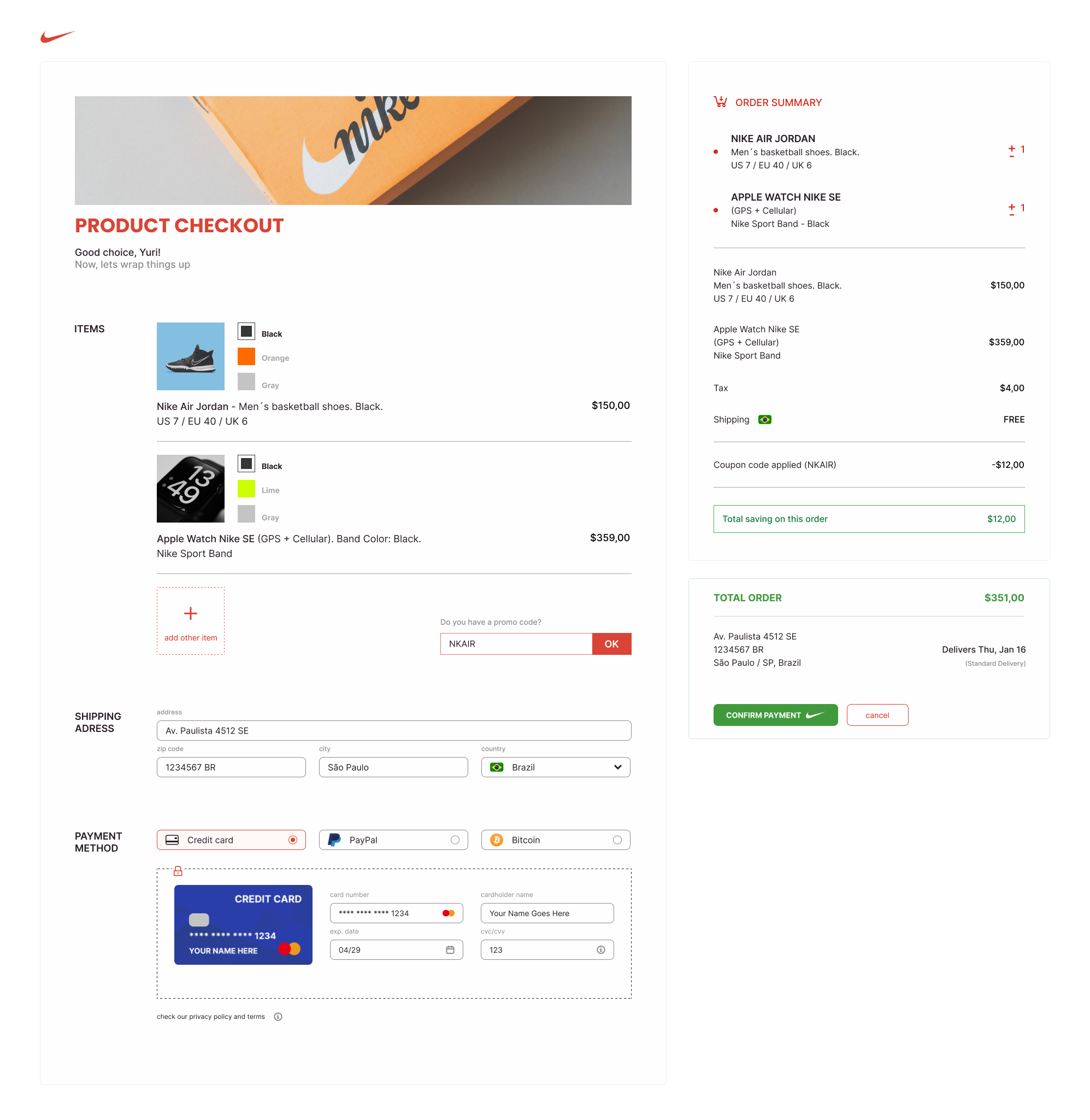
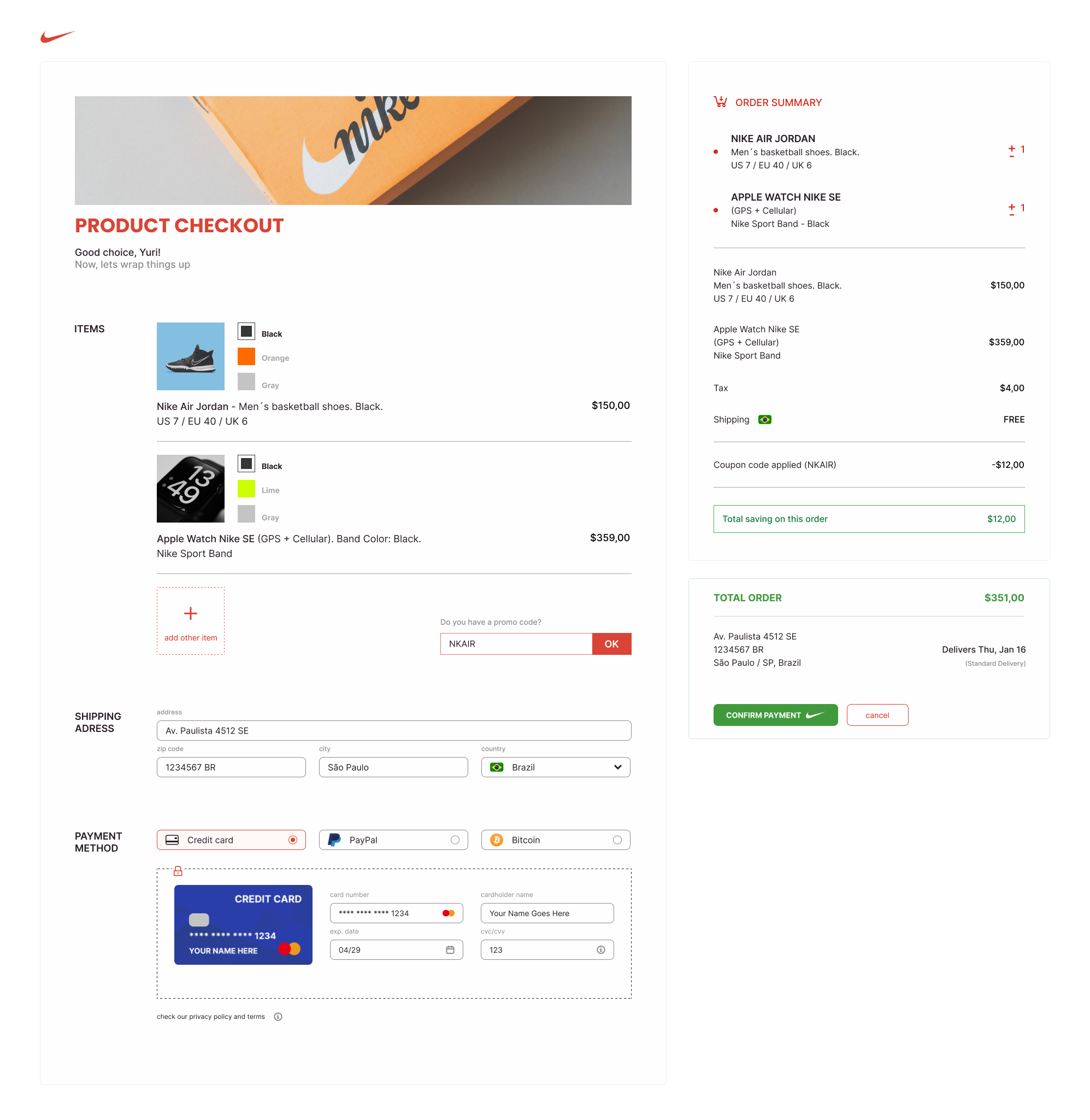
Priorizei essa interface de forma com que fique claro a divisão de duas sessões: dados do pedido e pagamento. As informações estão organizadas de forma segmentada e sequencial, com fontes, cores e espaços que ajudam a deixar tudo visualmente fácil de entender.
No Figma usei a função de Auto Layout em vários módulos da interface, como os blocos de itens do pedido, resumo do pedido, e formulários, para garantir o alinhamento consistente e espaçamentos uniformes entre os elementos. Além disso, o Auto Layout foi configurado para permitir a expansão ou contração dos blocos


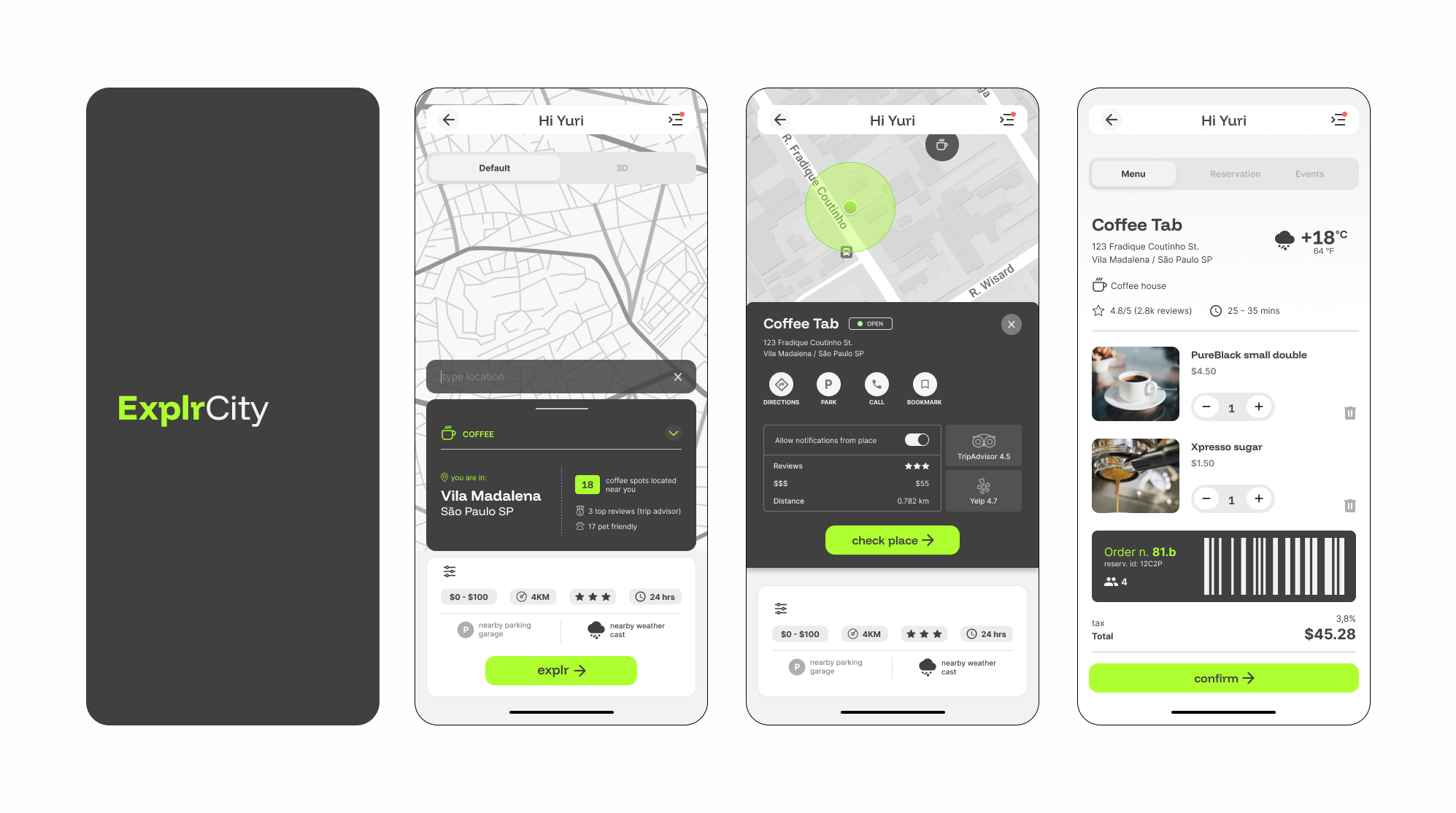
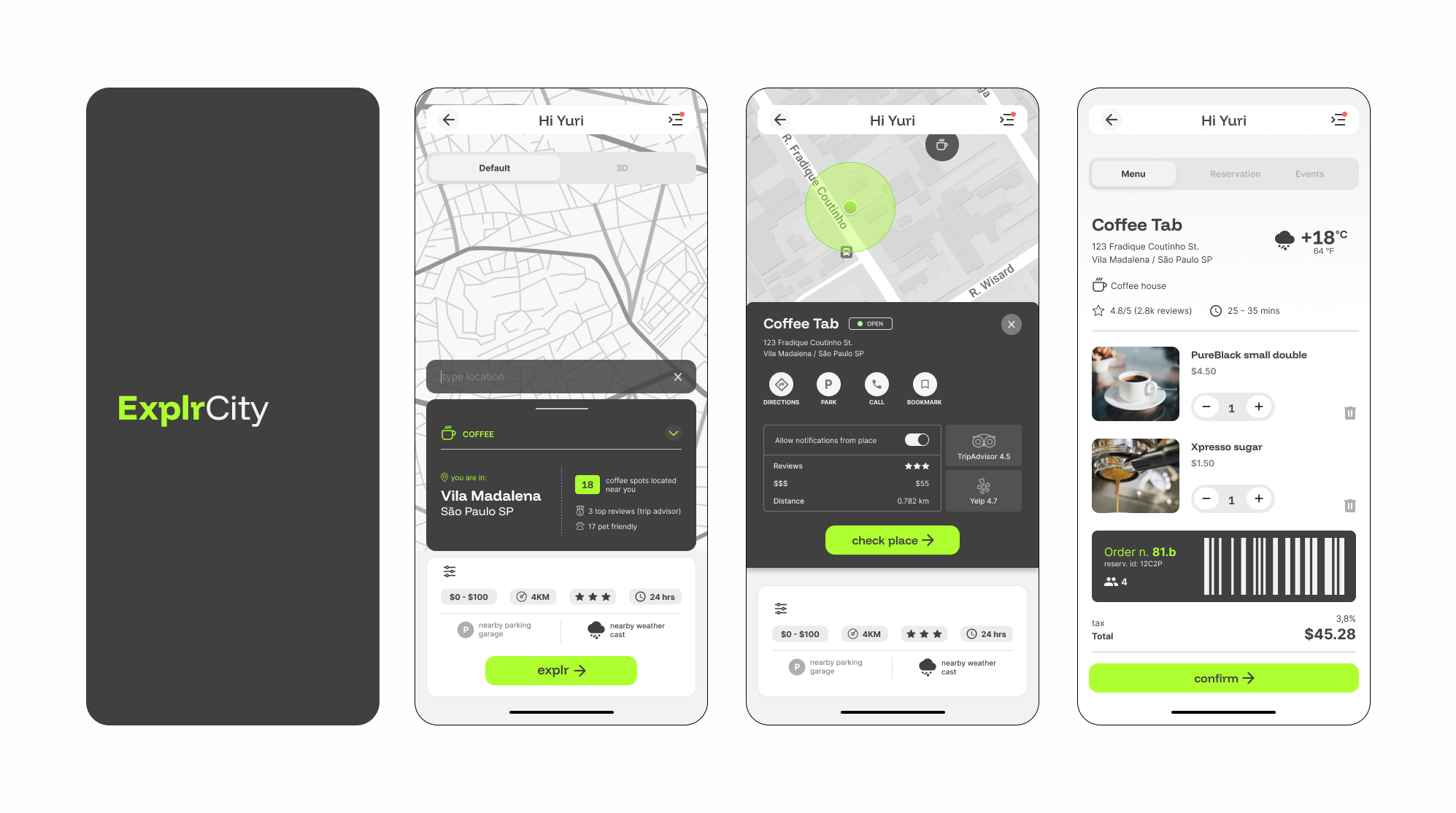
Aqui o chatGPT me passou um desafio de criar a interface de um aplicativo fictício chamado Explorer City (fiz um rebranding no nome para "ExplrCity"). As diretrizes foram para criar um app direcionado à exploração de cidades no que diz respeito à cultura, restaurantes, eventos, etc.
Optei por fazer um design em média fidelidade já que não nos aprofundamos em fluxo de usuário, enquadramento, mapa, e outros processos que pontuariam uma aplicação completa ou pelo menos um MVP.


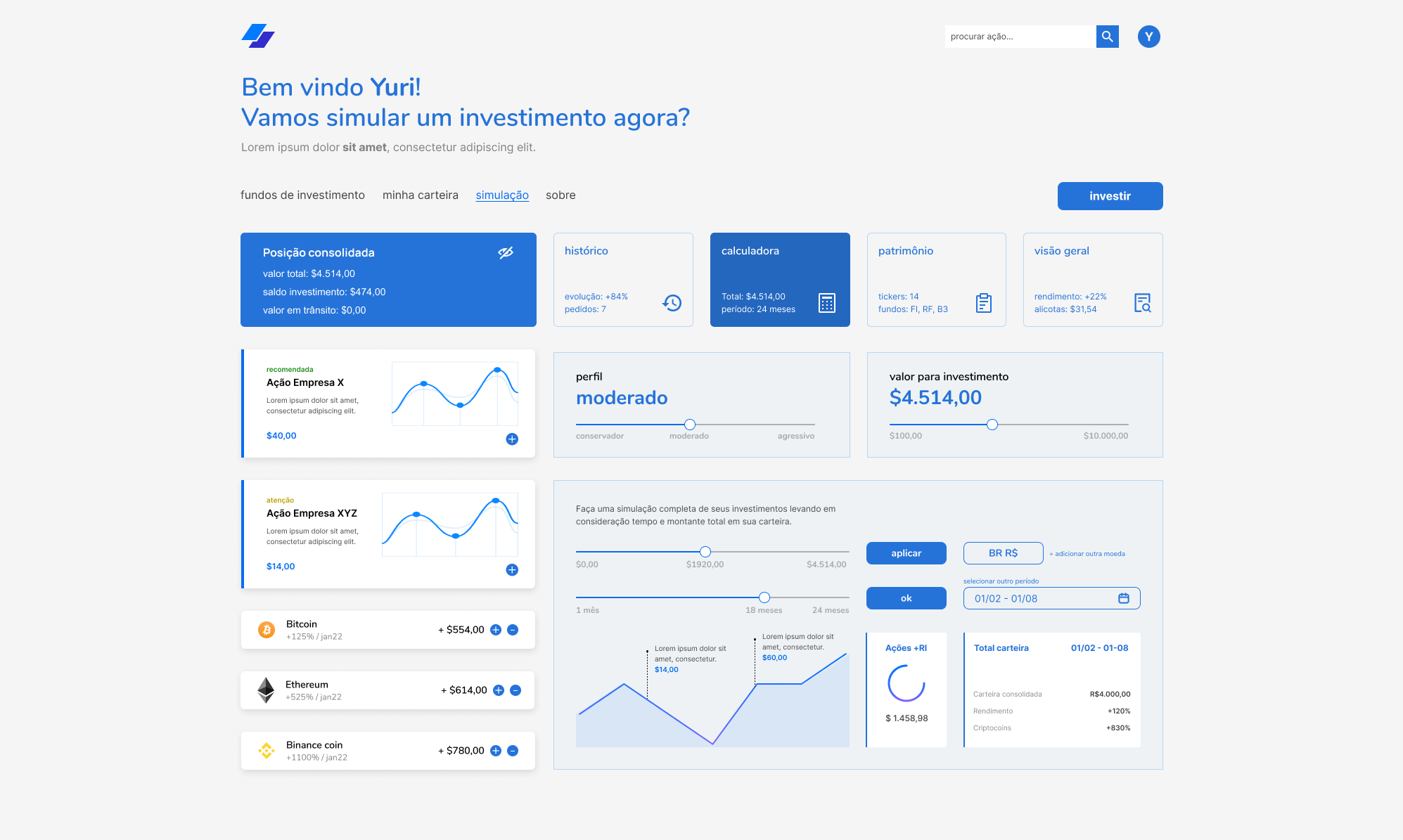
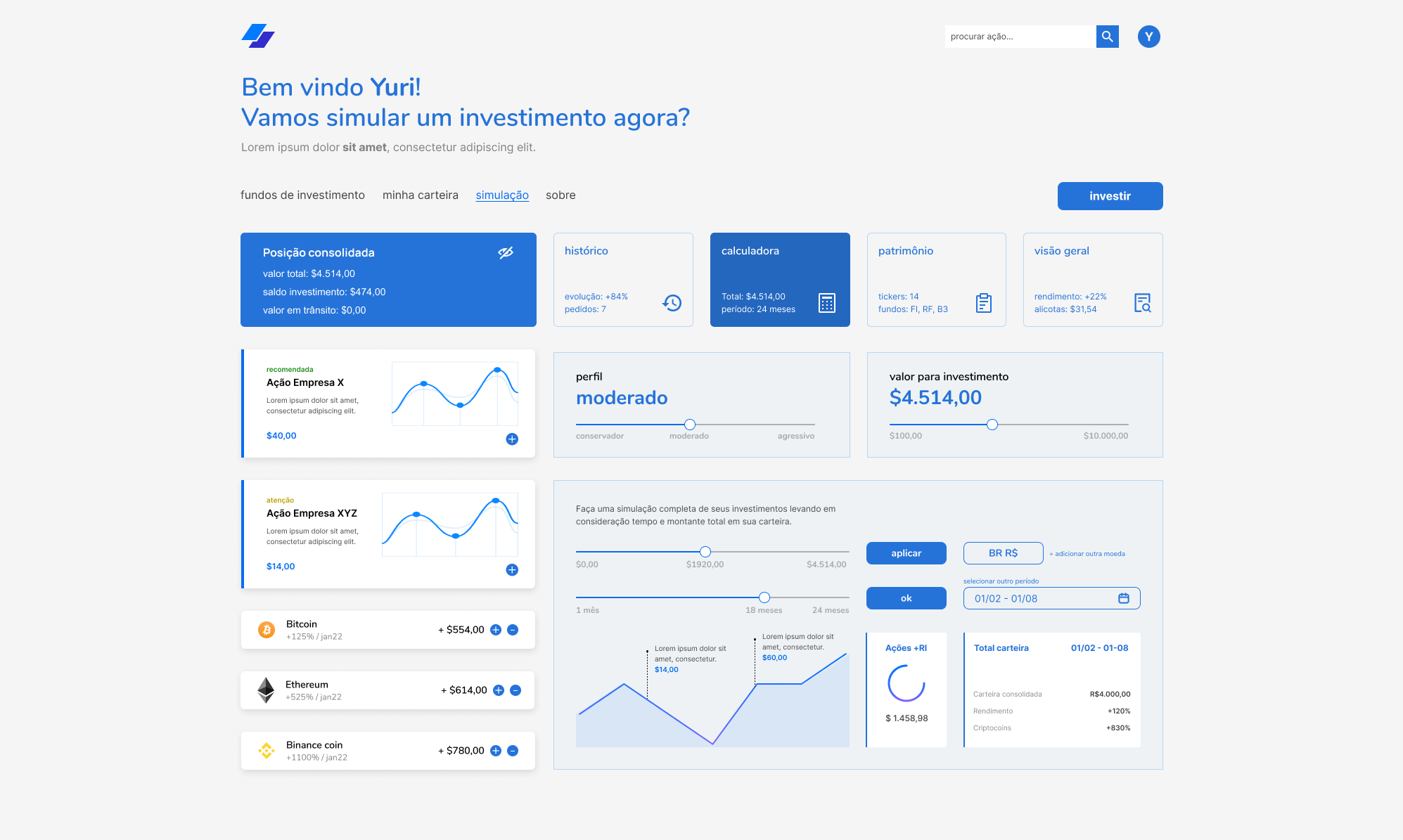
Aqui temos uma aplicação web direcionada ao mercado financeiro, com foco em oferecer ao usuário logado uma área para realizar simulações de investimento. A proposta do ChatGPT foi desenvolver uma tela que fosse ao mesmo tempo objetiva e agradável, priorizando a usabilidade e o conforto visual.
Escolhi uma divisão em containers modulados com componentes interativos e utilizei a cor azul para transmitir uma sensação de positividade financeira, conforto e sobriedade.


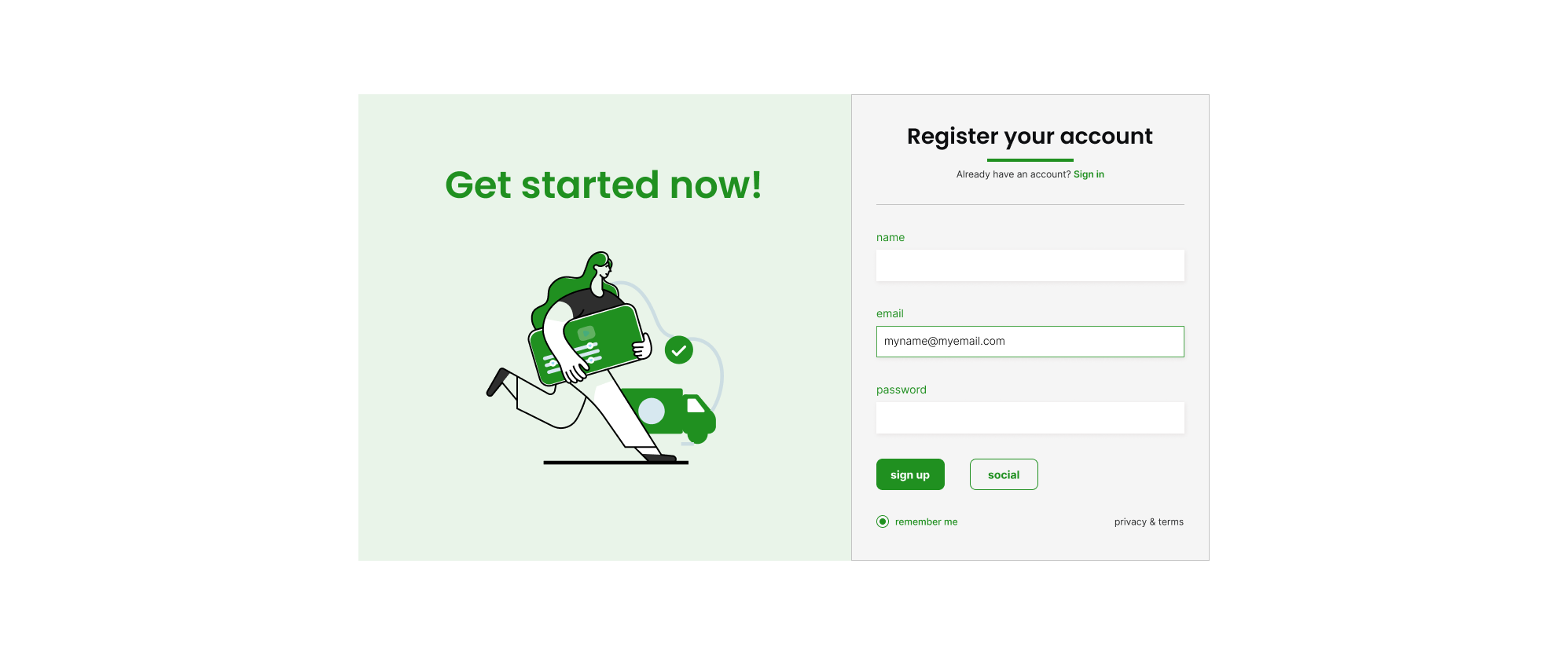
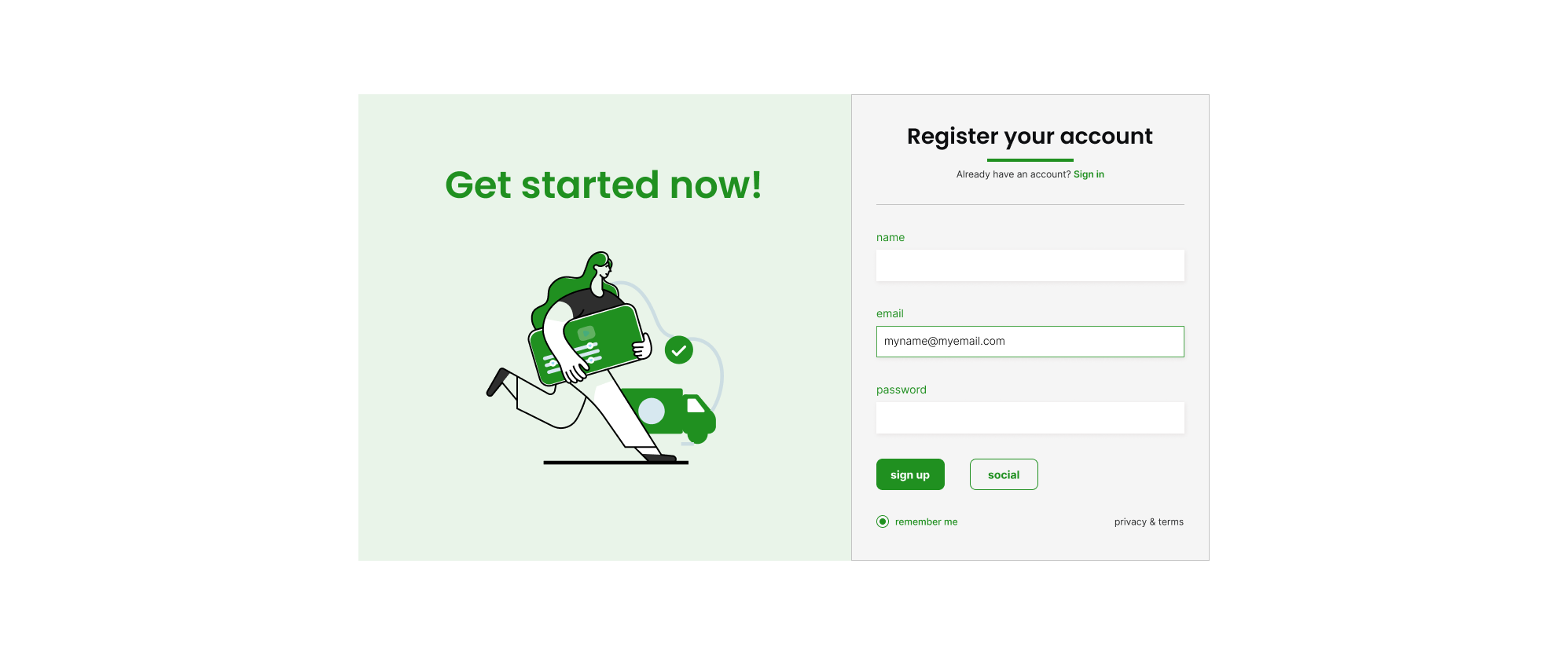
Um simples modal para registro de conta em um site. Aqui temos a predominância do verde e cinza e a ideia foi criar um módulo rápido e intuitivo para um fluxo de onboarding eficaz. A proposta é fazer com que os dados mais profundos do usuário sejam pedidos nas próximas telas fazendo com ele não pense no custo de tempo na primeira tela.