Data de publicação
out, 2024
Meu papel
ui designer, front-end

Time
Yuri Andrei
Ferramentas
Figma, VSCode
Documentar os fundamentos e componentes com clareza oferecendo exemplos práticos e funcionais em um ambiente front-end. Facilitar o acesso e o consumo de ativos digitais por equipes internas e externas.
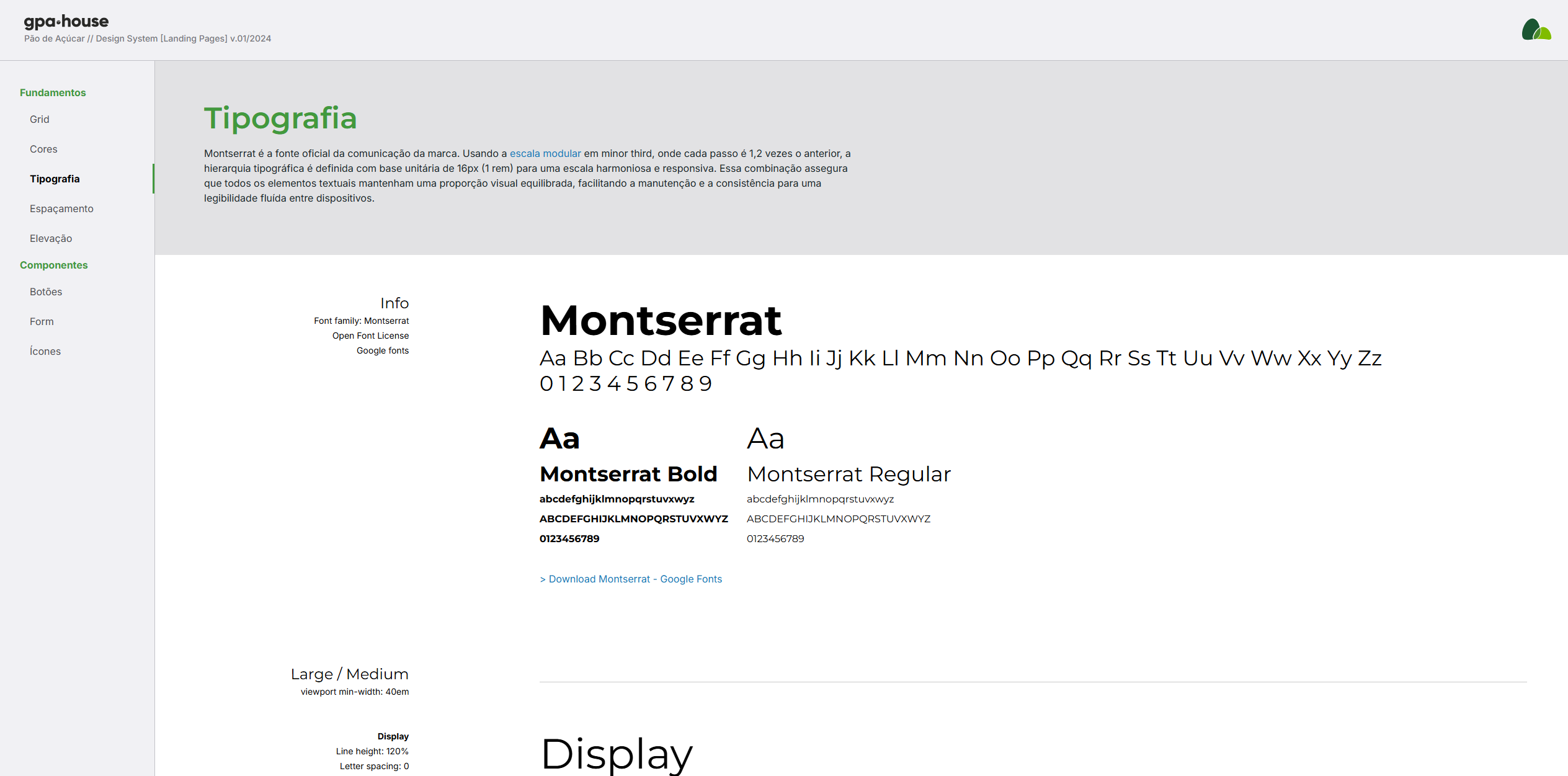
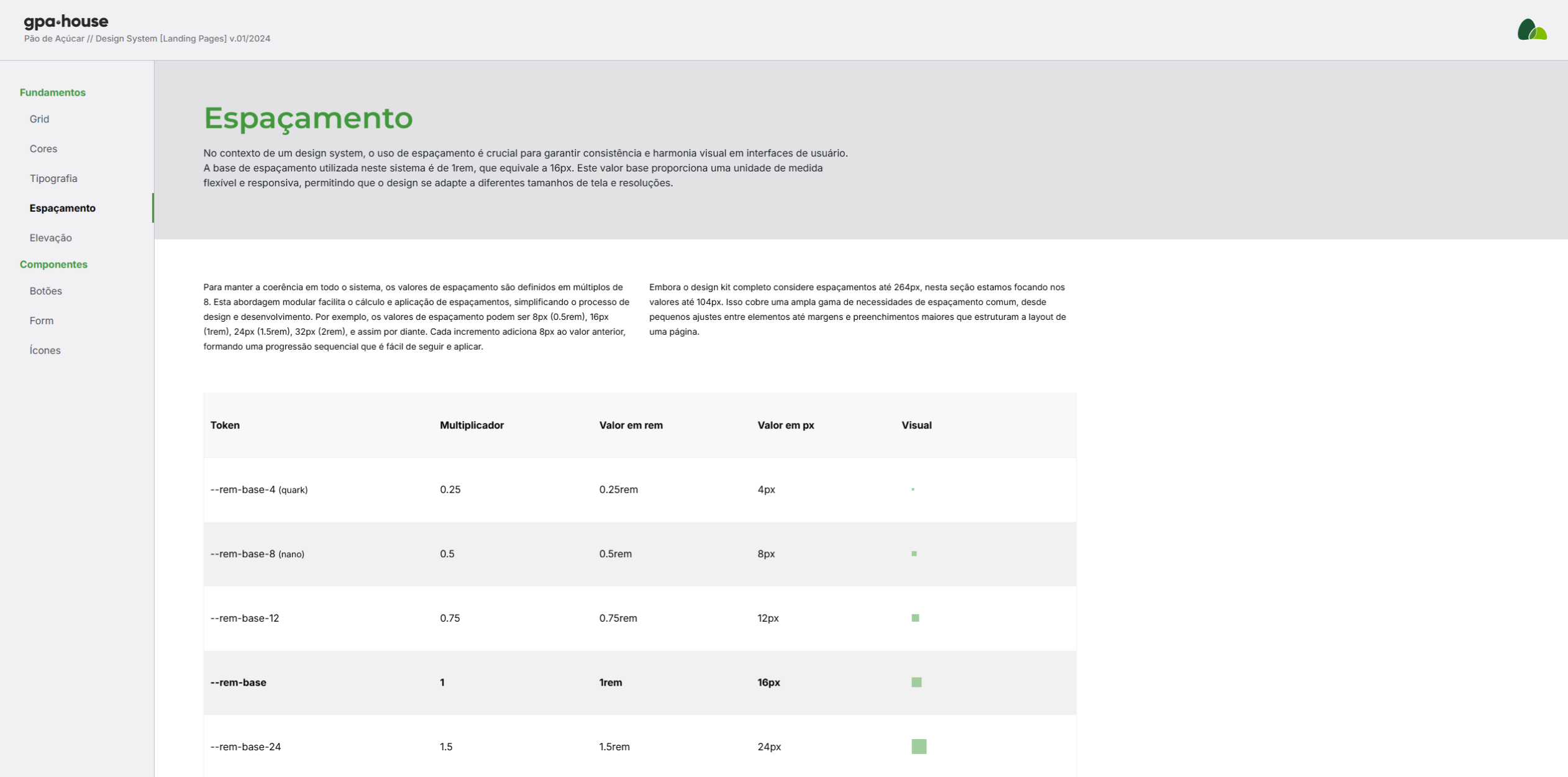
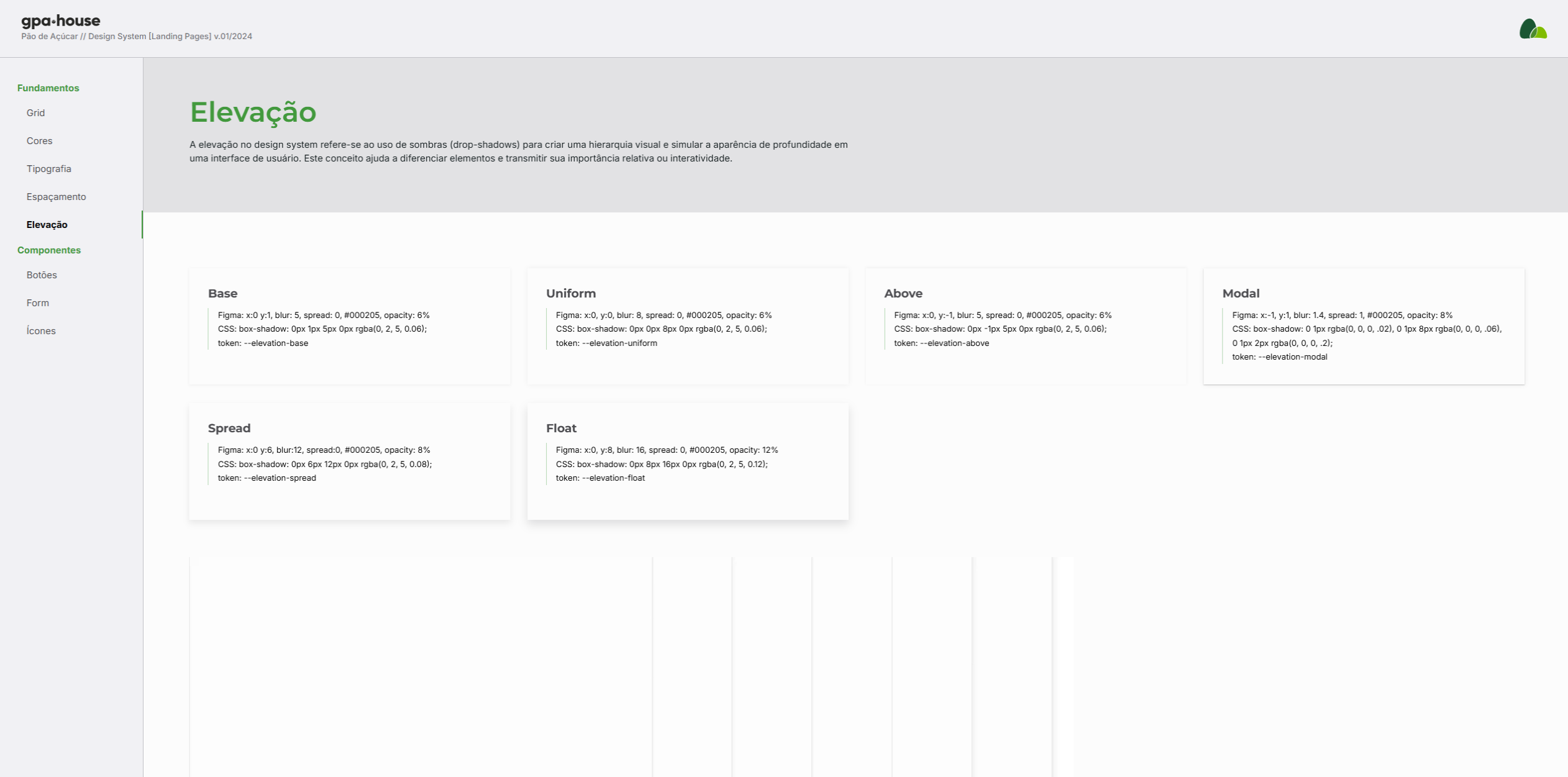
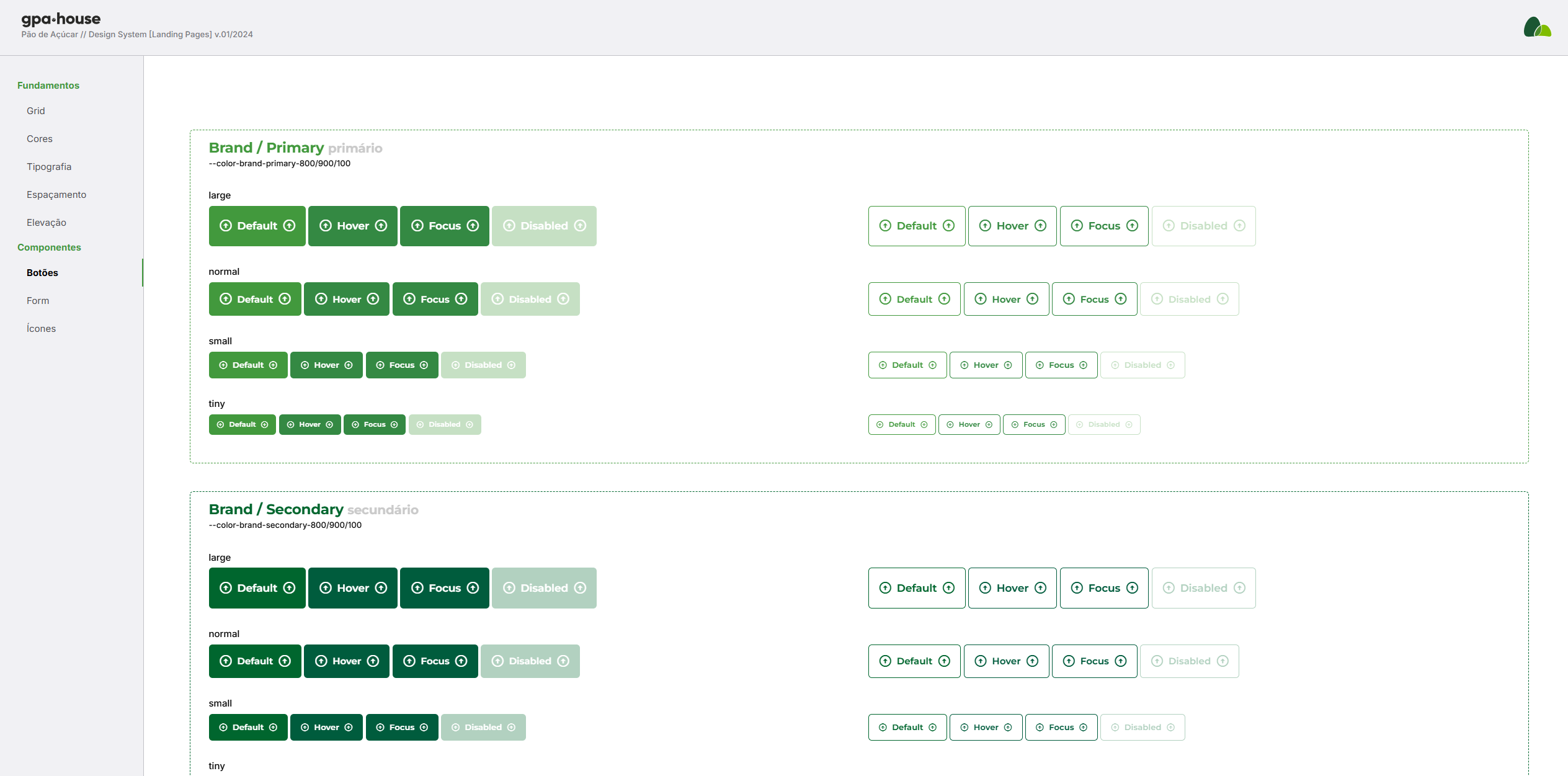
Ao longo do desenvolvimento do DS no Figma, fui estruturando também o aspecto geral do site sempre pensando na objetividade de consumo das diretrizes do design system.
Com o DS online, além da própria biblioteca do Figma, pudemos enfatizar a empregabilidade dos componentes e a associação da base visual com uma entrega prática aplicado nas telas digitais da empresa.


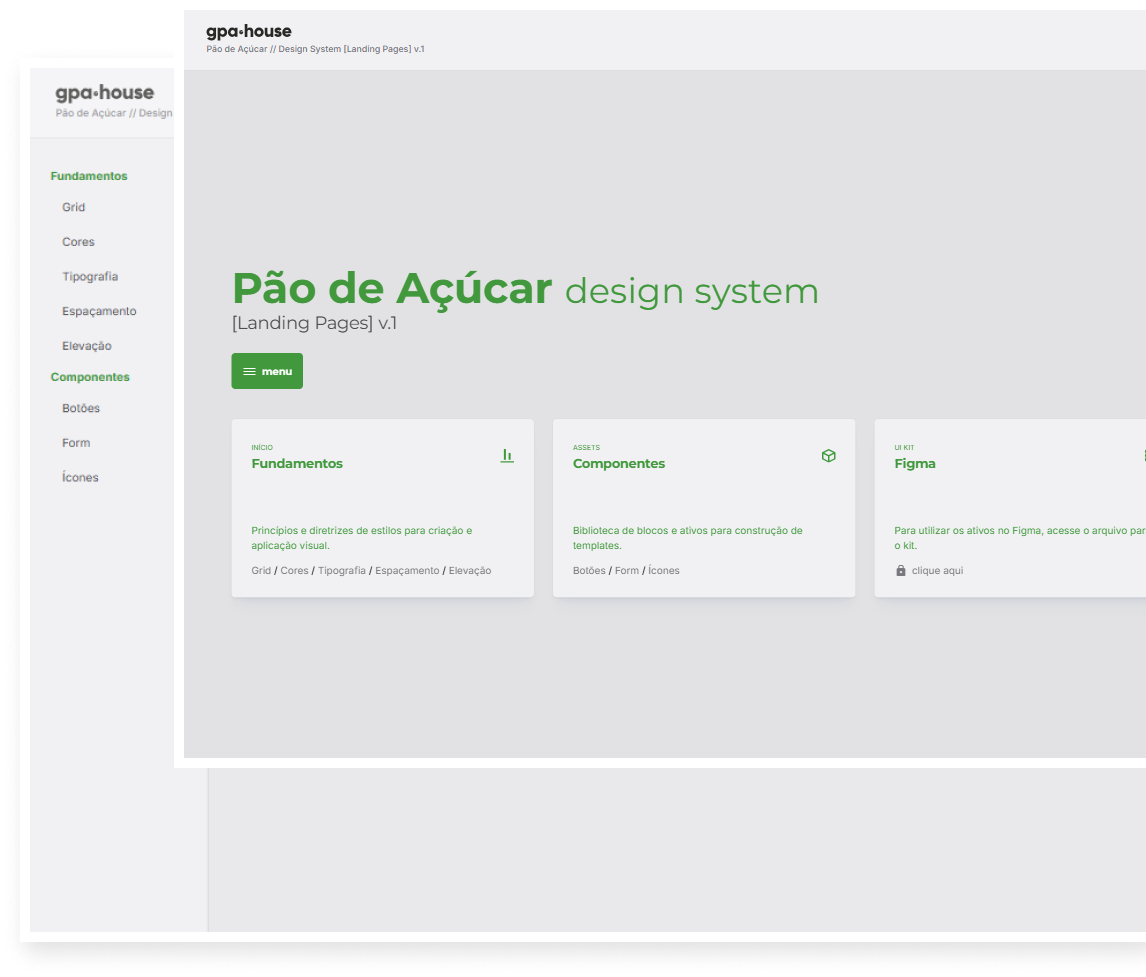
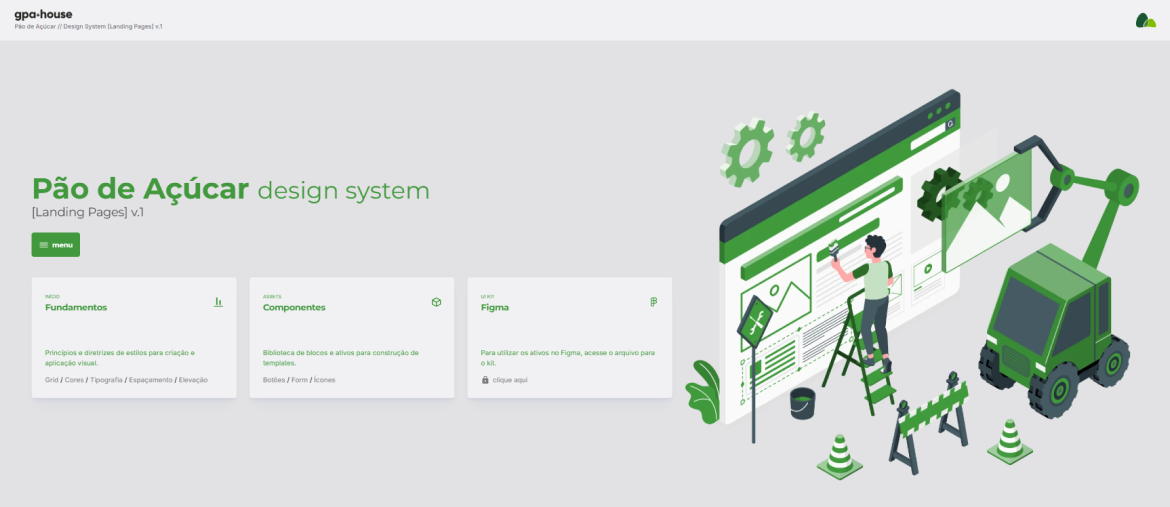
A página inicial apresenta todas as sessões que o usuário pode escolher do design system em cards categorizados, além de um menu lateral (offcanvas) acionado pelo botão “menu”.
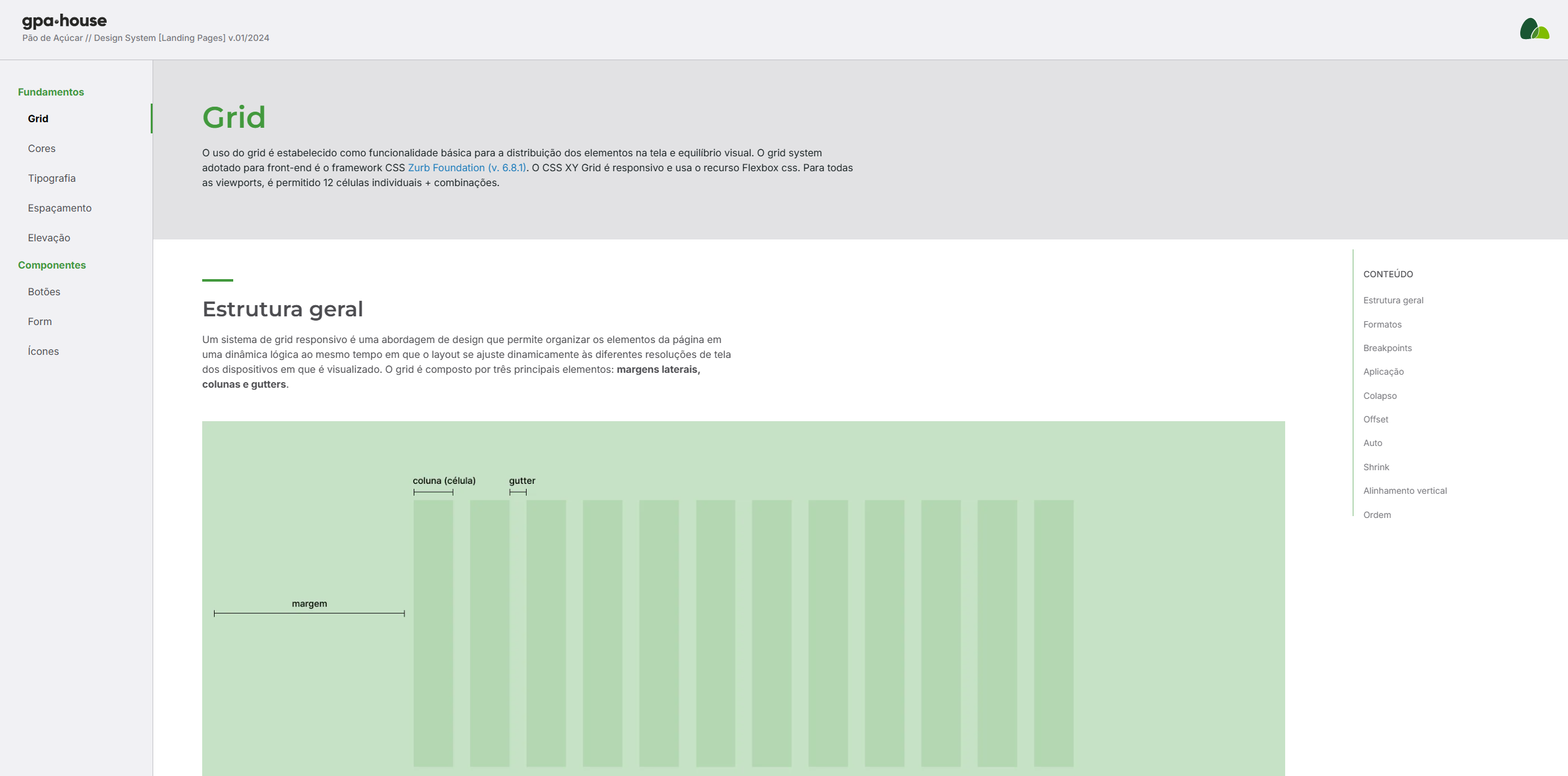
Essencialmente a home divide-se em duas partes de seis colunas no grid system, uma para o conteúdo informacional e outra para a imagem hero.







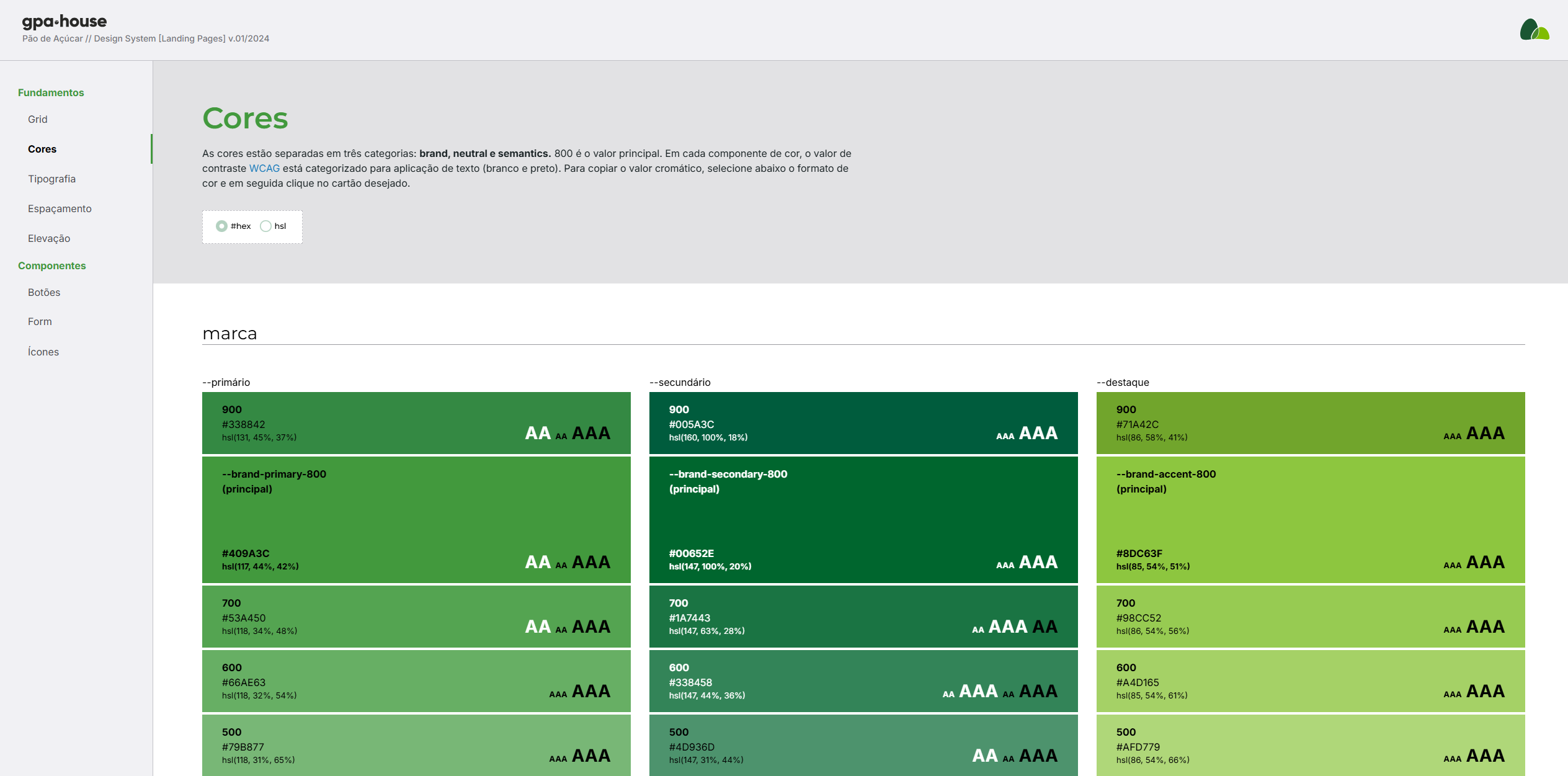
Na página de cores o usuário pode copiar tanto o valor hexadecimal quanto o valor hsl das cores clicando nos cartões correspondentes. Na área de ícones pode-se copiar também o html correspondente do ícone, ou simplesmente copiar o nome do token para utilizar na biblioteca do Figma.
A lógica consiste primeiramente em uma condição booleeana para decisão de qual valor copiar e depois uma função no card correspondente para copiar o conteúdo para o clipboard.
Além disso, temos a exibição de um pequeno pop-up temporário como feedback para que o sistema informe sobre a cópia exibindo o token adquirido.