Data de publicação
nov, 2024
Meu papel
ui designer

Time
GPA House, Yuri Andrei
Ferramentas
Figma, Figjam, Zeplin
Ausência de uma documentação específica para as landing pages do Pão o que criava inconsistências visuais e funcionais nas páginas. Além disso, a equipe não possuía um treinamento adequado para o uso dos componentes além da abordagem necessária para a engenharia front-end.
Realizamos um levantamento dos componentes que precisavam ser desenvolvidos com maior urgência: grid, cores, fontes, espaçamento, botões e formulários. Com base nessa análise, estabelecemos uma linha do tempo detalhada para o desenvolvimento de cada biblioteca de componentes.
Na implementação, além da própria biblioteca do Figma, fizemos o site do DS para consulta. Com o sistema pronto, trabalhei também no treinamento da equipe. Realizamos testes de usabilidade para garantir que os componentes atendessem às necessidades e fizemos pequenos ajustes.

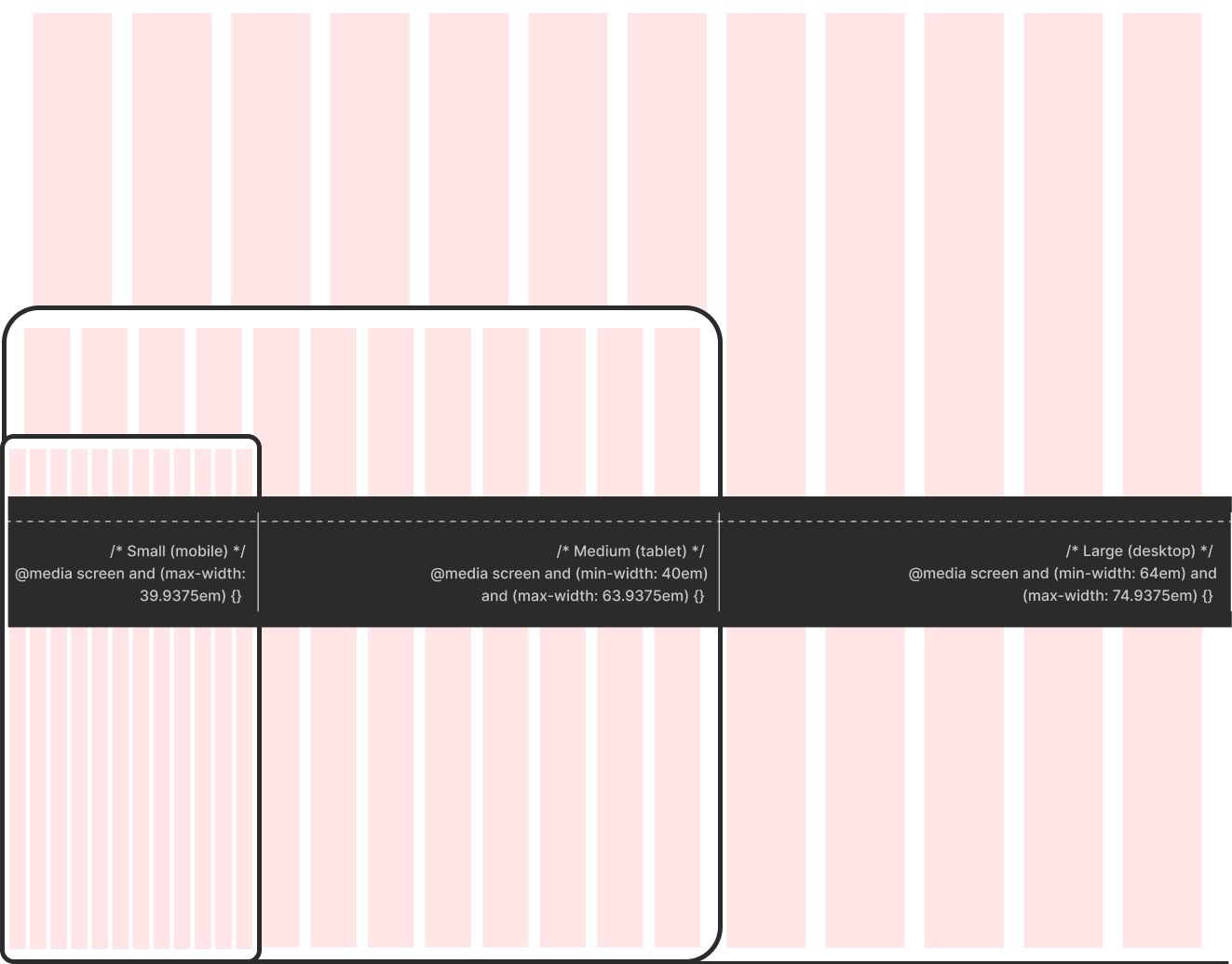
O grid system adotado é baseado no framework CSS Zurb Foundation. O CSS XY Grid é responsivo e usa o recurso Flexbox css. Para todas as viewports, é permitido 12 células individuais mais combinações.
Classificação dos grids
Temos três breakpoints: small (mobile), medium (tablet), large (desktop) com três tipos de grid: primary, fluid e full.
a. primary
12 células e preservará as margens externas e os paddings externos (gutters).

b. fluid
12 células e eliminará as margens preservando os paddings externos (gutters).

a. full
12 células e elimina os paddings externos (gutters) e ambas as margens.

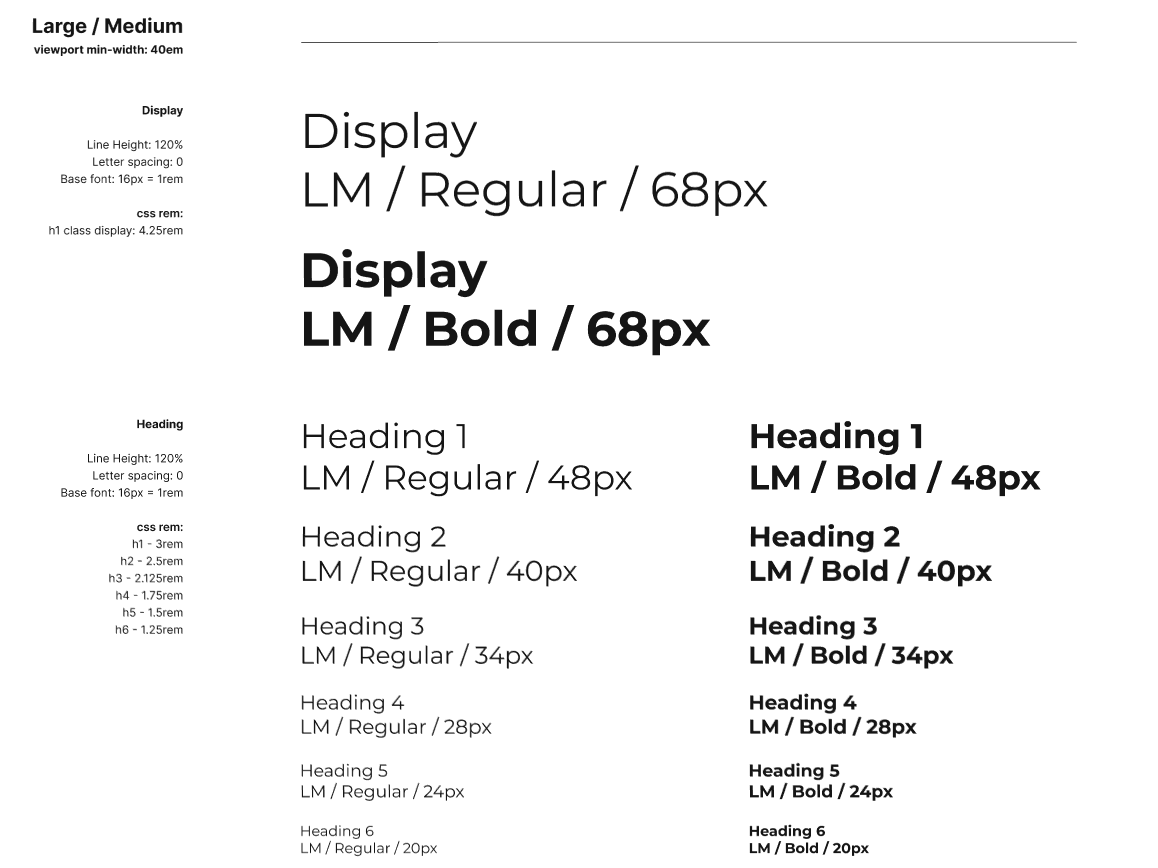
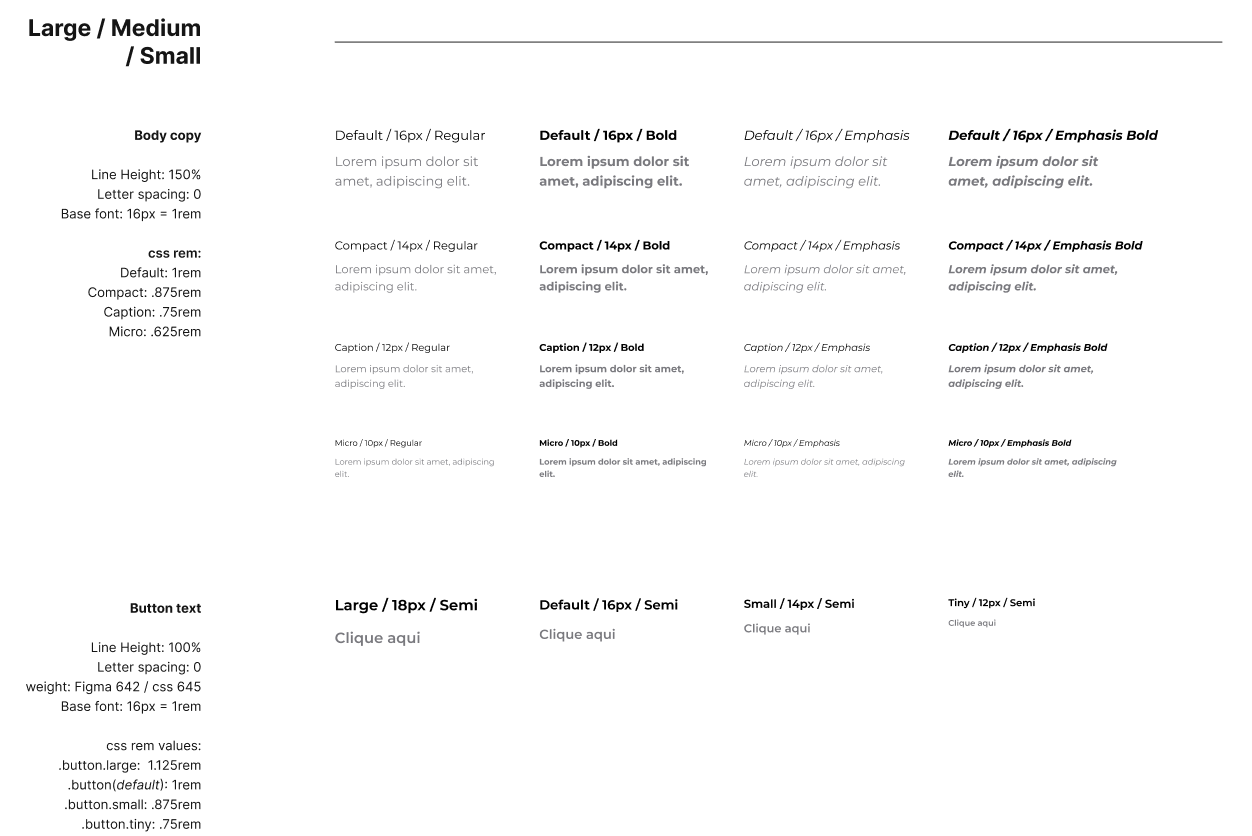
Montserrat é a fonte oficial da comunicação da marca. Usando a escala modular em minor third, onde cada passo é 1,2 vezes o anterior. A hierarquia tipográfica é definida com base unitária de 16px (1 rem) para uma escala harmoniosa e responsiva.



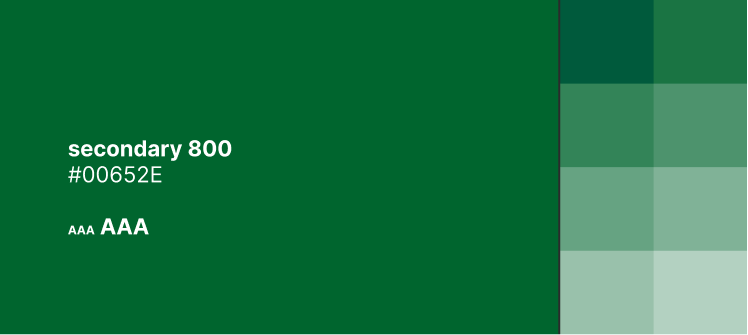
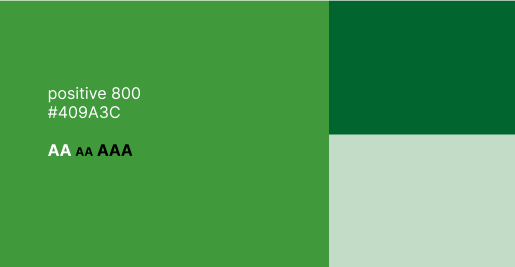
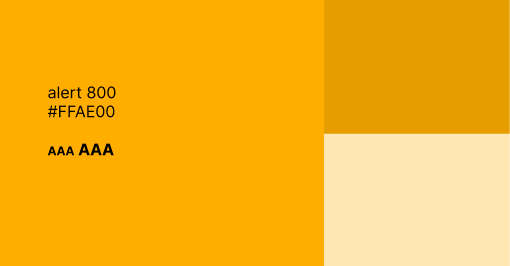
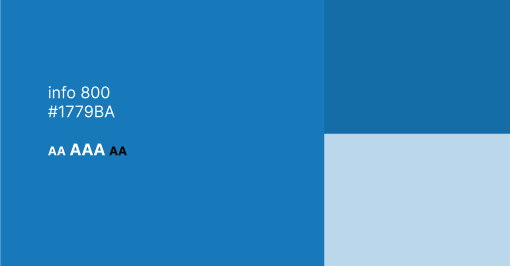
As cores estão separadas em três categorias: brand, neutral e semantics. Em cada componente de cor, o valor de contraste WCAG está categorizado para aplicação de texto (branco e preto). 800 é o valor padrão.

color-brand-primary-900 > 100

color-brand-secondary-900 > 100

color-brand-accent-900 > 100
dark 800 / #000000
dark 700 / #192325
dark 600 / #4D4D52
dark 500 / #79797E
dark 400 / #9B9BA0
light 800 / #FFFFFF
light 700 / #C3C3C8
light 600 / #E2E2E5
light 500 / #F2F2F5
light 400 / #F8F8F8

color-semantics-positive-900 > 700

color-semantics-negative-900 > 700

color-semantics-alert-900 > 700

color-semantics-info-900 > 700
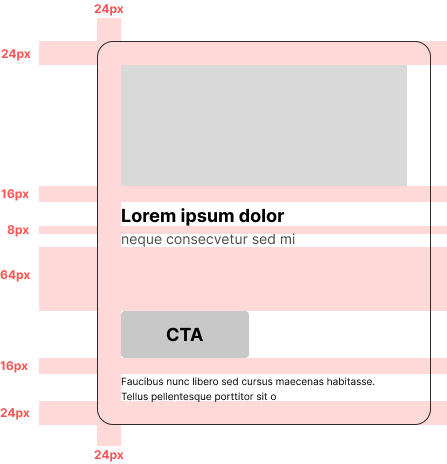
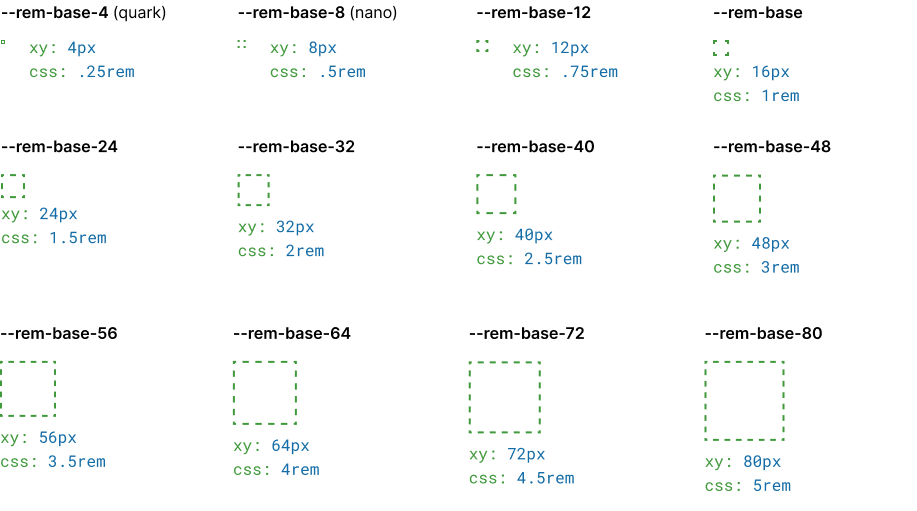
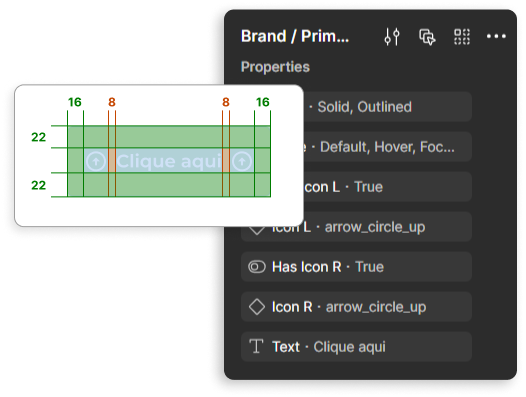
Os valores de espaçamento são definidos em múltiplos de 8pt. Esta abordagem modular facilita o cálculo e aplicação de espaçamentos, simplificando o processo de design e desenvolvimento. As primeiras três unidades estão em incrementos de 4pt.


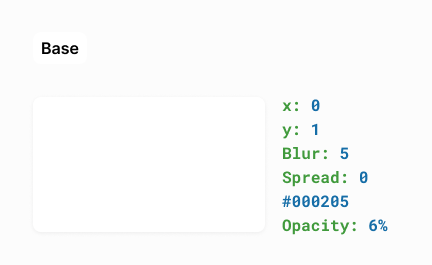
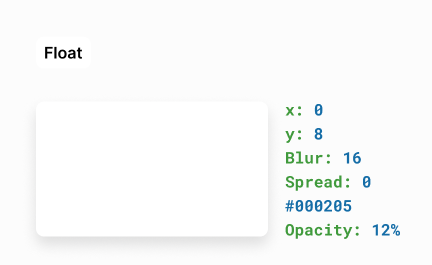
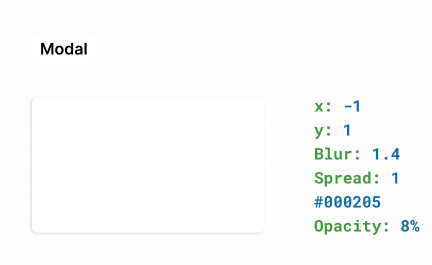
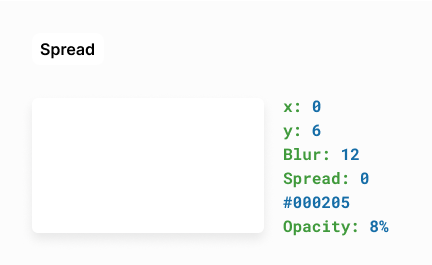
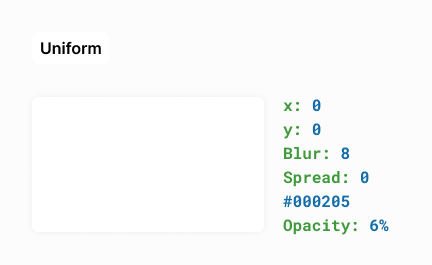
A elevação no design system refere-se ao uso de sombras (drop-shadows) para criar uma hierarquia visual e simular a aparência de profundidade em uma interface de usuário. Este conceito ajuda a diferenciar elementos e transmitir sua importância relativa ou interatividade.











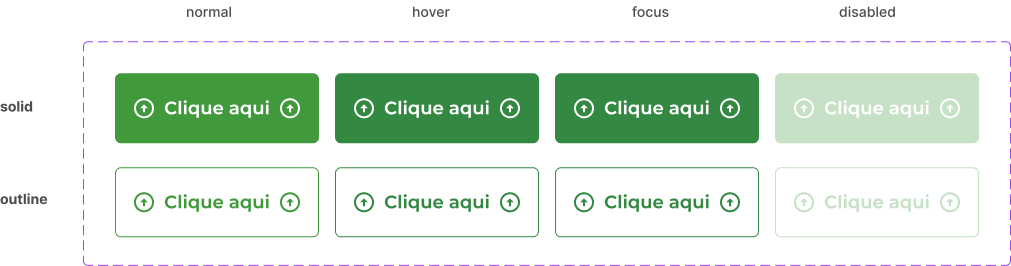
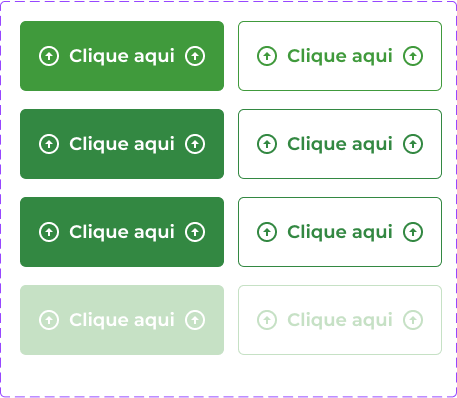
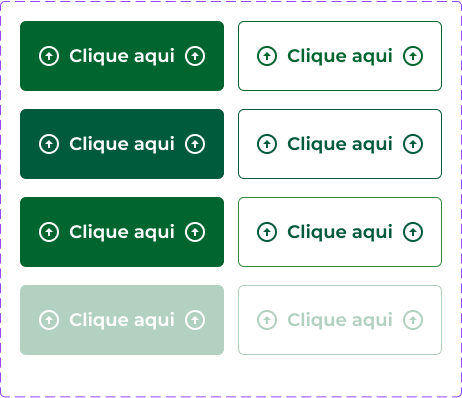
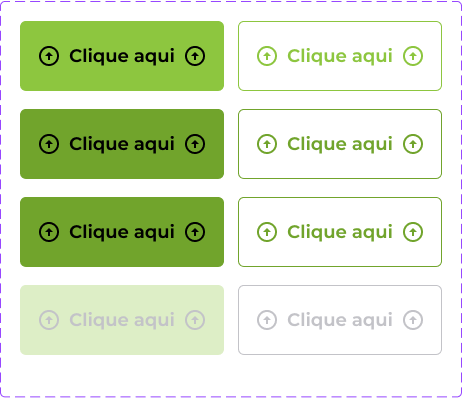
Para assegurar consistência em acessibilidade e usabilidade em todas as interações com formulários, o design system padroniza elementos como campos de entrada, seletores e validações de erro. Além disso, destaca-se a importância de práticas de acessibilidade, como rótulos claros e mensagens de erro informativas, garantindo que os formulários sejam compreensíveis e utilizáveis por todos os usuários.

Para garantir consistência e qualidade, utilizamos o Google Material Icons. Esses ícones são amplamente reconhecidos por sua precisão e versatilidade, permitindo uma experiência harmoniosa e intuitiva, alinhada com os padrões modernos de design.